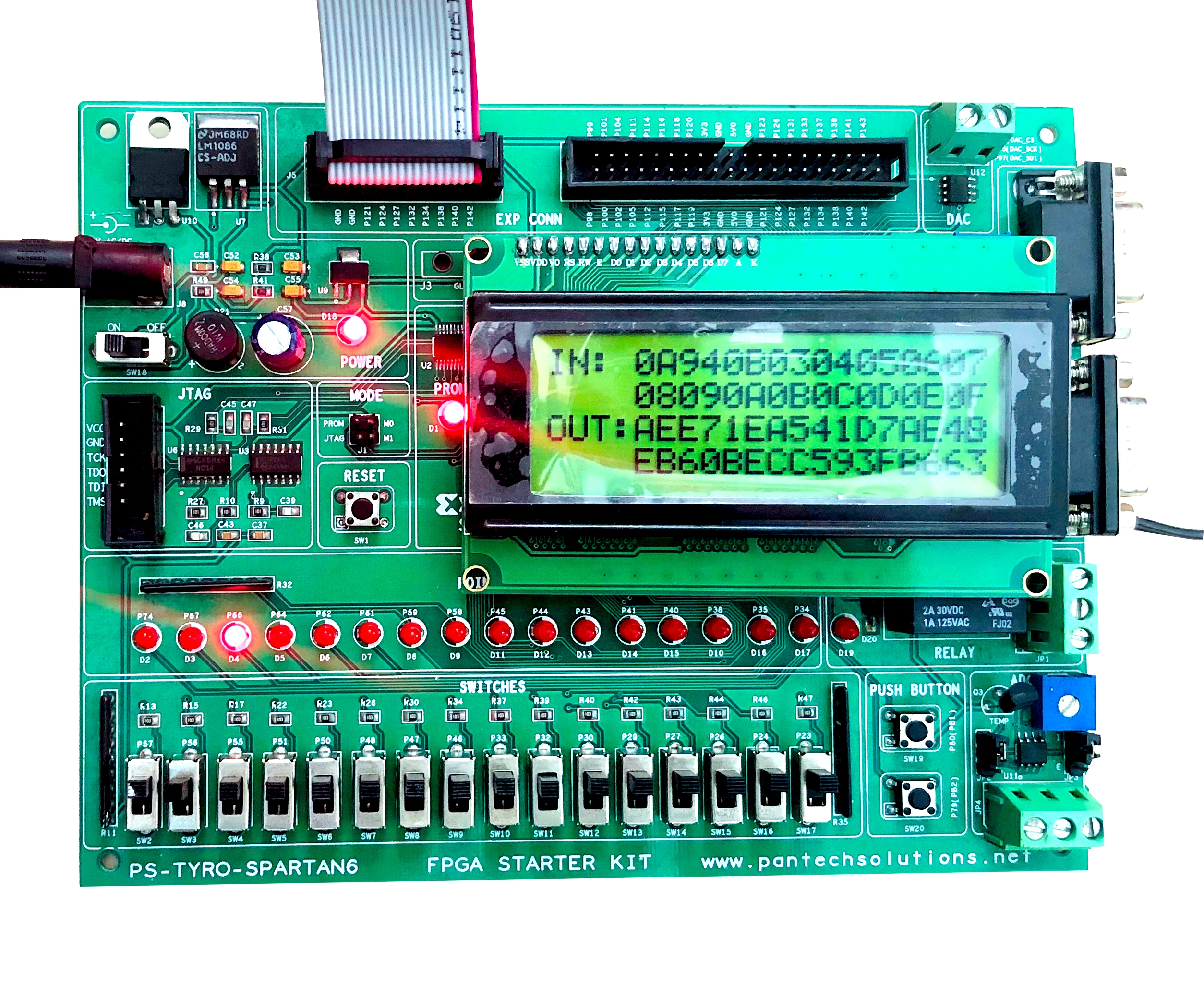
Linear and Morphological Image Filtering using Spartan3 FPGA Image Processing Kit
₹10,000.00
In this project we are interfacing memory with fpga processor to do some image processing application and . in this project we are implementing linear and morphological image filtering algorithm
Features:
In this project we are interfacing sdram memoryto the fpga processor
Shipping :2 to 3 working days from the Date of purchase
Package Includes:
-
Complete Hardware Kit
-
Demo Video
-
Abstract
-
Reference Paper
-
!!! Online Support !!!
100 in stock
Description
Linear and Morphological Image Filtering using Spartan3 FPGA Image Processing Kit
Abstract
Field Programmable Gate Array (FPGA) technology has become a viable target for the implementation of real time algorithms suited to image processing applications. The unique architecture of the FPGA has allowed the technology to be used in many applications encompassing all aspects of video image processing. Among those algorithms, linear filtering based on a 2D convolution, and non-linear 2D morphological filters, represent a basic set of image operations for a number of applications. In this work, an implementation of linear and morphological image filtering using a Spartan3 FPGA Image Processing Kit, with educational purposes, is presented. The system is connected to a serial port of a personal computer, which in that way form a powerful and low-cost design station.
Block Diagram
Implementation Process:
Tool required:
Software:
1. Xilinx ISE 11.1i or above
2. Xilinx EDK 11.1i or above
3. VB GUI to display output
Language: VHDL, System C
Hardware:
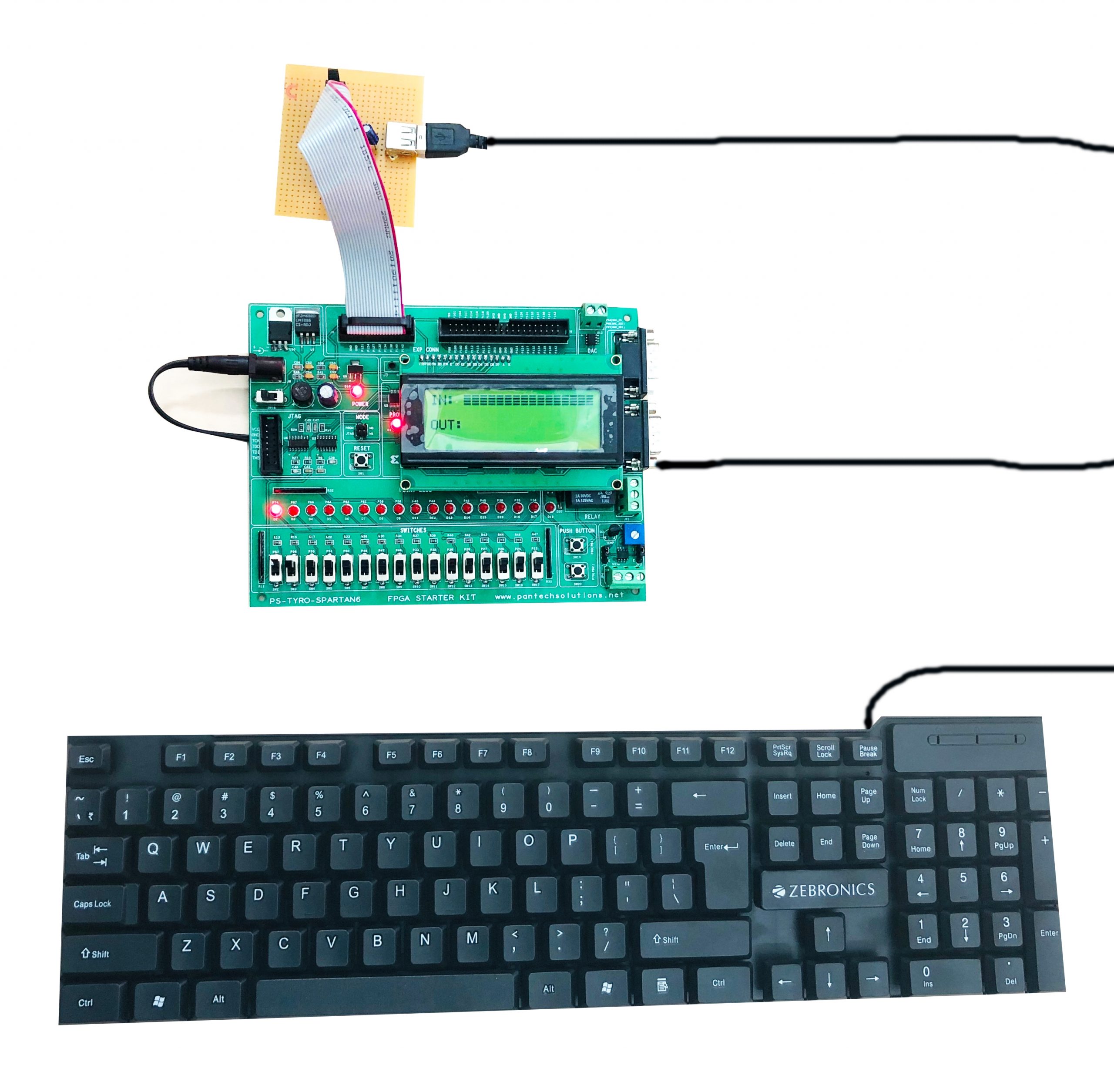
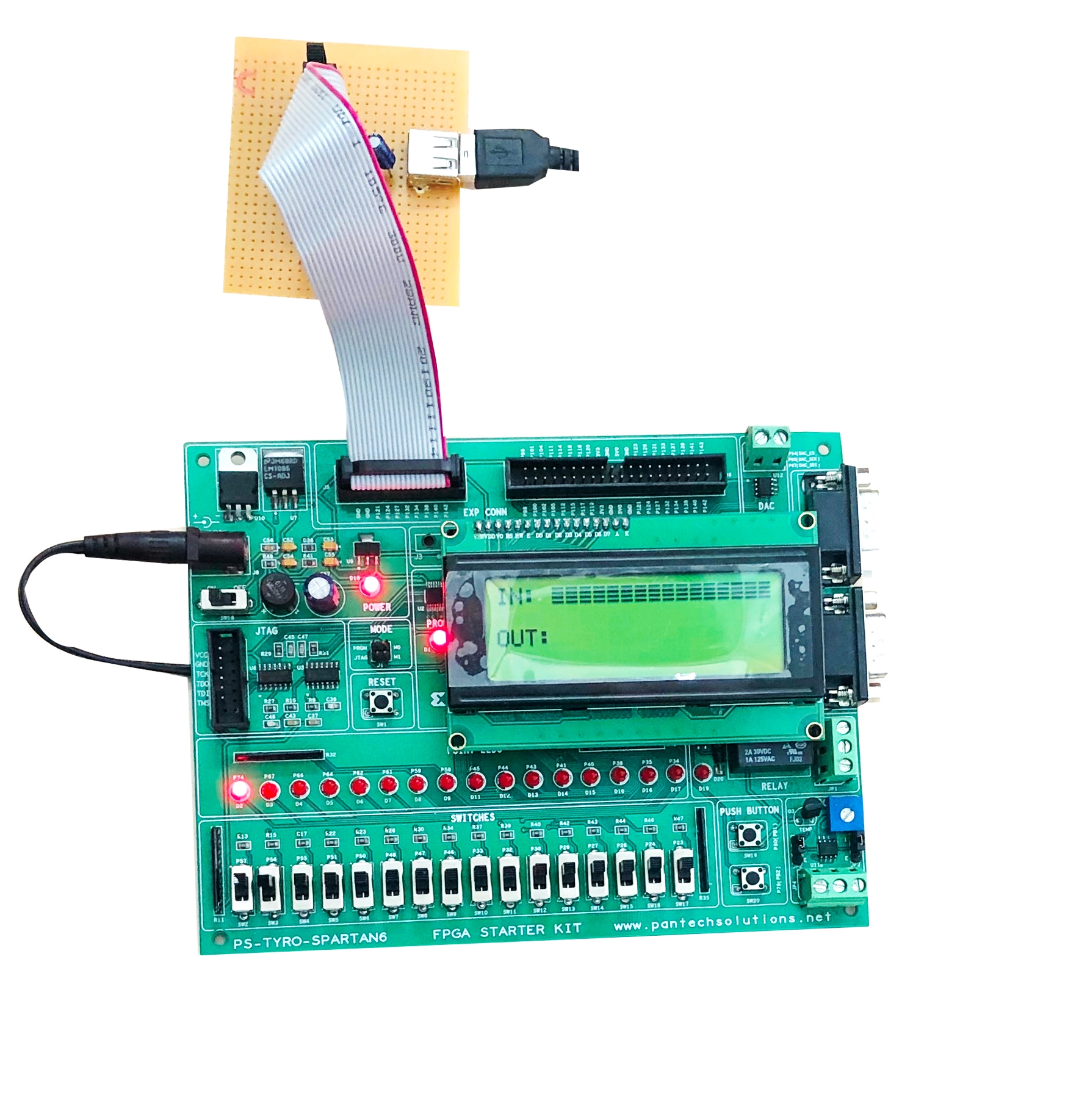
1. Spartan3 FPGA Image Processing Kit
2. JTAG Cable
3. PC
4. Serial Cable
Introduction
The Morphology is a broad set of image processing operations that process images based on shapes. Morphological operations apply a structuring element to an input image, creating an output image of the same size. In a morphological operation, the value of each pixel in the output image is based on a comparison of the corresponding pixel in the input image with its neighbors. By choosing the size and shape of the neighborhood, you can construct a morphological operation that is sensitive to specific shapes in the input image.
The most basic morphological operations are dilation and erosion. Dilation adds pixels to the boundaries of objects in an image, while erosion removes pixels on object boundaries. The number of pixels added or removed from the objects in an image depends on the size and shape of the structuring element used to process the image. In the morphological dilation and erosion operations, the state of any given pixel in the output image is determined by applying a rule to the corresponding pixel and its neighbors in the input image. The rule used to process the pixels defines the operation as dilation or erosion. This table lists the rules for both dilation and erosion.
Rules for Dilation and Erosion
|
Operation |
Rule |
|
Dilation |
The value of the output pixel is the maximum value of all the pixels in the input pixel’s neighborhood. In a binary image, if any of the pixels is set to the value 1, the output pixel is set to 1. |
|
Erosion |
The value of the output pixel is the minimum value of all the pixels in the input pixel’s neighborhood. In a binary image, if any of the pixels is set to 0, the output pixel is set to 0. |
Erosion
Erosion is one of two fundamental operations (the other being dilation) in Morphological image processing from which all other morphological operations are based.
The erosion of a binary image f by a structuring element s (denoted f s) produces a new binary image g = f s with ones in all locations (x,y) of a structuring element’s origin at which that structuring element s fits the input image f, i.e. g(x,y) = 1 is s fits f and 0 otherwise, repeating for all pixel coordinates (x,y).
Morphological Erosion
Dilation
The dilation of an image f by a structuring element s (denoted f s) produces a new binary image g = f s with ones in all locations (x,y) of a structuring element’s origin at which that structuring element shits the the input image f, i.e. g(x,y) = 1 if s hits f and 0 otherwise, repeating for all pixel coordinates (x,y). Dilation has the opposite effect to erosion — it adds a layer of pixels to both the inner and outer boundaries of regions.
Morphological Dilation
Linear Filtering
Linear filters in the time domain process time-varying input signals to produce output signals, subject to the constraint of linearity.
Most filters implemented in analog electronics, in digital signal processing, or in mechanical systems are classified as causal, time invariant, and linear. However the general concept of linear filtering is broader, also used in statistics, data analysis, and mechanical engineering among other fields and technologies. This includes non-causal filters and filters in more than one dimension such as would be used in image processing; those filters are subject to different constraints leading to different design methods, which are discussed elsewhere.
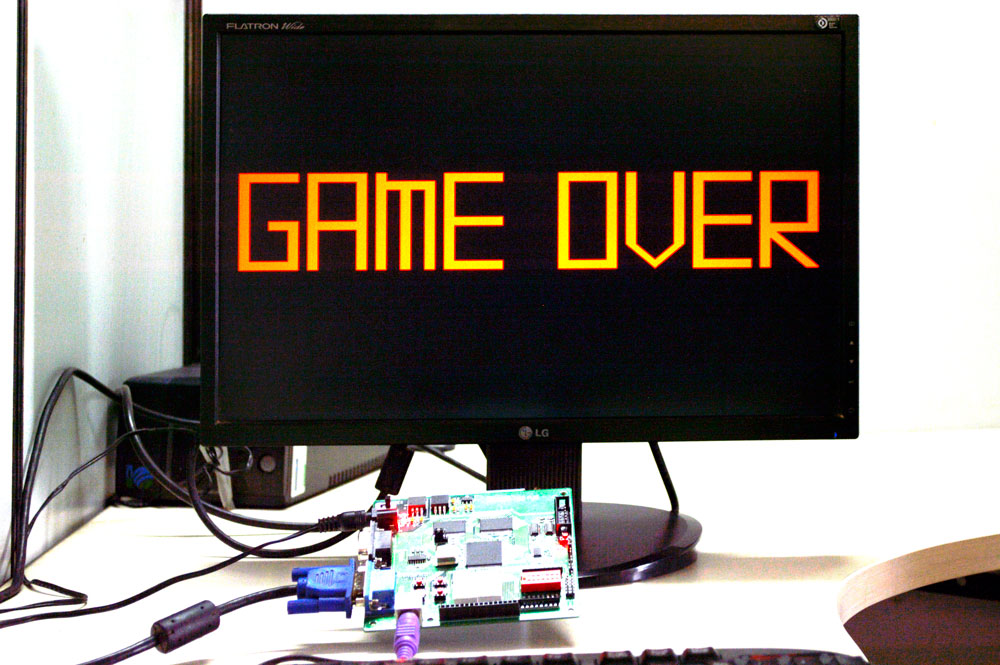
Output Images
C Code for Morphological Dilation, Erosion and Linear Filtering using Spartan3 FPGA Image Processing Kit
Linear and Morphological Image Filtering using Spartan3 Output Image
Conclusion
A low-cost image processing system for real time applications with educational purposes has been implemented. The system takes advantages of the available resources in a EDK system based on the Spartan3 FPGA Image Processing Kit.
Additional information
| Weight | 1.000000 kg |
|---|















Reviews
There are no reviews yet.